1) FloatingActionButton
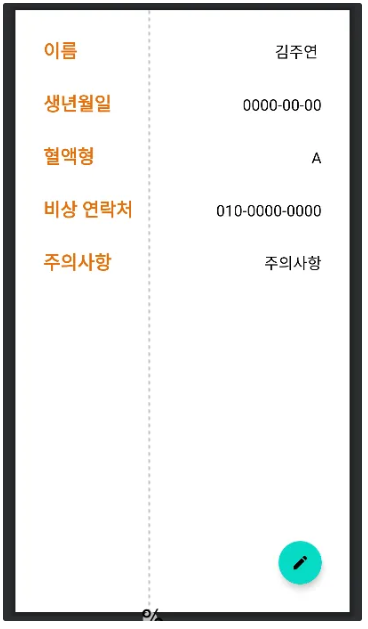
응급정보를 입력하기 위한 창으로 이동하는 버튼인
‘FloatingActionButton’ 을 추가해보자.
Palette > Buttons > FloatingActionButton

Vector Asset 으로 아이콘을 가져오자.

edit 검색해서 “연필 모양” 아이콘을 “흰색” 으로 추가하자.
사용자가 오른손잡이일 경우
오른손으로 편집버튼을 누를 가능성이 높기 때문에
편의성을 위해 편집버튼을 우측하단에 위치시키자.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_margin="36dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_baseline_edit_24" />
2) 사전작업
2-1) InputActivity 파일 생성
편집 버튼을 누르면, 다른 액티비티로 이동하도록 해보자.
그 이동할 Activity 를 만들어 볼 것인데,
values 를 입력받을 액티비티이므로
이름을 InputActivity 로 하자.
Activity 파일을 만들 상위 폴더 우클릭
New > Kotlin Class/File

(단점: manifest 파일에 자동으로 Activity 선언이 안 됨)
2-2) activity_input.xml 파일 생성
InputActivity.kt 에서 setContentView() 에서 뷰를 셋팅해아하므로
res > layout 에서 activity_input.xml 파일도 추가하자.
setContentView(R.layout.activity_input)
2-3) gradle : app 에 viewBinding 설정
app 의 하위 수준에 아래 코드 삽입 후, Sync Now
viewBinding {
enabled = true
}2-4) Activity.kt
binding 변수 선언
뷰를 생성하는 inflater 담기
setContentView
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
}3) Intent

Intent
개별 구성요소 (예: 2개의 Activity) 사이의 런타임 바인딩을 제공하는 객체
Activity 와 Activity 사이의 화면전환을 할 수 있도록 하는 역할
그 안에 데이터도 넣을 수 있음
각 구성요소들이 메시지나 의도를 주고받을 때,
인텐트를 통해서 다른 앱을 실행할 수 있음
Intent 는 영어 뜻대로
우리가 하고자 하는 “의도” 를 담고 있는 객체
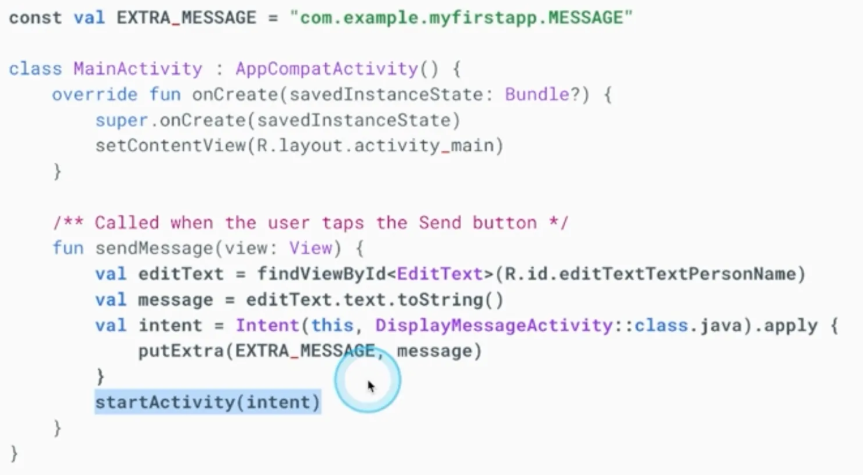
사용 예시

intent 를 만들고
그 내부에 정보를 넣고
startActivity로 액티비티를 시작한다.
3-1) MainActivity.kt
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// Intent
// 의도: MainActivity 에서 편집 버튼을 누르면
// InputActivity 로 이동한다.
binding.goInputActivityButton.setOnClickListener {
// 1) this
// Intent 가 시작하는 곳의 context 를 알려주어야 함
// ( MainActivity 가 가진 context)
// 2) InputActivity::class.java
// InputActivity 를 call 하겠다는 의도
// [1] intent 만들기
val intent = Intent(this, InputActivity::class.java)
// [2] intent 에 데이터 넣기
intent.putExtra("intentMessage", "응급의료정보")
// [3] 다른 Activity 실행
startActivity(intent)
}
}
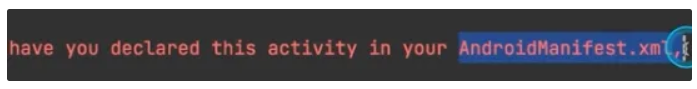
}3-2) 앱 실행 시 오류
오류 발생:
InputActivity 가 manifest 파일에 선언되지 않았다.

3-3) manifest 파일에 InputActivity 선언
- 안드로이드 앱에서 manifest 가 하는 역할이런 걸 가지고 있다.
- 라는 개략적인 내용을 보여준다.
- 내가 이런 앱이다.
특히 Activity 같은 중요한 컴포넌트들은
반드시 manifest 파일에 선언이 되어야
앱 실행이 가능하다.
- 앱 실행 시, 처음으로 실행되는 Activity 지정 : MainActivity
- <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter>
manifests > AndroidManifest.xml
에서 InputActivity 선언해주자.
<activity android:name=".InputActivity"/>
위 한 줄 추가하면 된다.
이후 다시 앱을 실행해보면, 오류없이 잘 실행되는 것을 확인할 수 있다.
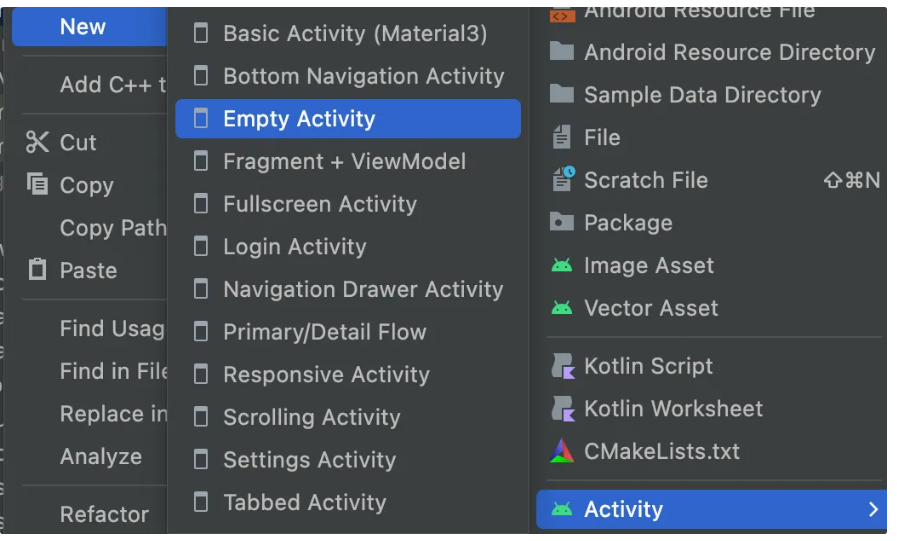
3-4) 처음부터 Activity 를 생성
Kotlin Class 가 아닌
처음부터 Activity 를 실행하면
layout 파일도 함께 생성되며
manifest 파일에 Activity 가 자동 선언된다.
New > Activity > Empty Activity

4) 전체코드
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// Intent
// 의도: MainActivity 에서 편집 버튼을 누르면
// InputActivity 로 이동한다.
binding.goInputActivityButton.setOnClickListener {
// Intent 가 시작하는 곳의 context 를 알려주어야 함 ( MainActivity 가 가진 context)
// InputActivity 를 call 하겠다는 의도
val intent = Intent(this, InputActivity::class.java)
// intent 에 데이터 넣기
intent.putExtra("intentMessage", "응급의료정보")
// 다른 Activity 실행
startActivity(intent)
}
}
}
InputActivity.kt
class InputActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?, persistentState: PersistableBundle?) {
super.onCreate(savedInstanceState, persistentState)
// 데이터를 잘 받아오는지 확인하려면
val message = intent.getStringExtra("intentMessage") ?: "없음"
Log.d("intentMessage", message)
setContentView(R.layout.activity_input)
}
}다음 소단원에서는 InputActivity UI 를 만들어볼 것이다.
'안드로이드 앱(Kotlin|Java) > [2025~] 안드로이드 앱' 카테고리의 다른 글
| Part1_Ch04_05 응급의료 정보 UI 그리기 (3) (0) | 2025.04.09 |
|---|---|
| Part1_Ch04_04 응급의료 정보 UI 그리기 (2) (0) | 2025.04.09 |
| Part1_Ch04_02 응급의료 정보 UI 그리기 (1) (0) | 2025.04.09 |
| Part1_Ch04_01 개요 및 학습목표 (0) | 2025.04.09 |
| Part1_Ch03_07 복습 및 한걸음 더 (0) | 2025.04.09 |