1) 입력값을 입력받는 EditText
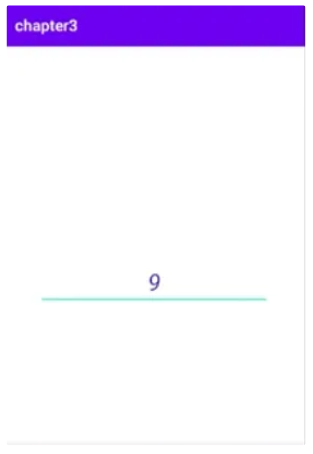
사용자의 입력값을 입력받을 뷰인 textView 입니다.
<EditText
android:id = "+@id/inputEditText"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:text="자연수를 입력해주세요"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.4"/>
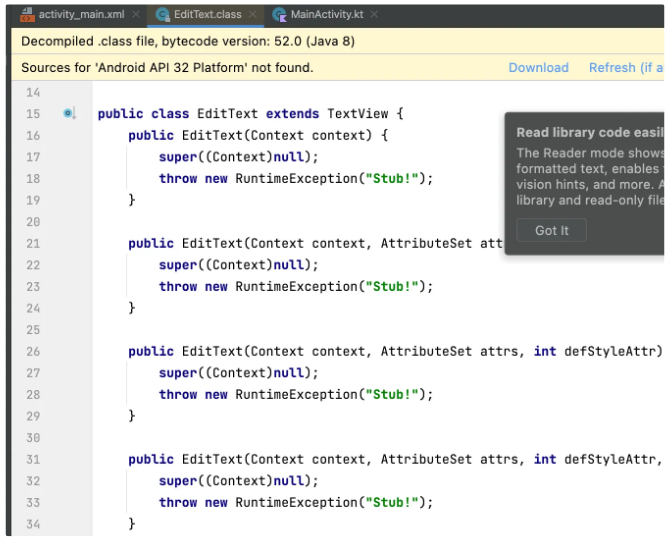
1-1) TextView 를 상속받는 EditText
EditText 가 어떻게 만들어졌는지 알아보자.
<EditText 의 글자에서 “command” 키 를 누른 채로 클릭해보자.
윈도우에서는 alt + 클릭.

EditText 는 TextView 를 상속받았다. 는 것을 알 수 있다.
이 말은, EditText 가 TextView 에서 설정했던 속성값들을 모두 사용할 수 있다는 것이다.
따라서 EditText 에서도 TextView 의 속성인
textSize, textColor, textStyle, gravity 값을 설정할 수 있다.
android:textSize="30sp"
android:textColor="@color/purple_500"
android:textStyle="italic"
android:gravity="center"

1-2) 입력 타입 제한하기 ( inputType )
입력 형태를 제한해주고 싶으면 (문자 제외 숫자만 등)
inputType 을 설정해주자.
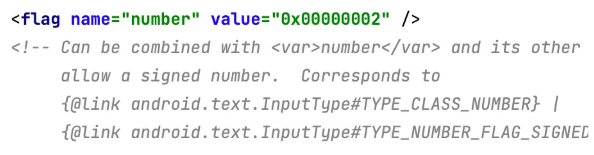
inputType 에 어떤 것들이 있는지 알고 싶다면
command + 클릭을 해보자.
signed number 라는 설명을 확인할 수 있다.

만약 정수만 입력받고 싶다면
inputType을 number 로 설정해주자.
android:inputType="number"
이렇게 설정하면
- 한국어/영어 자판이 아닌 숫자 자판으로 변경되고
- ‘.’ 문자를 입력할 수 없다. (정수이므로)

만약 소수점까지 입력받고 싶다면
inputType을 numberDecimal 로 설정해주자.
어떤 속성이 있는지 파일을 살펴보며
속성값들을 하나하나 다 확인해보는 것이 좋다.
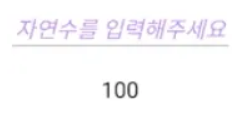
1-3) 입력 시 text 사라지게 하고 싶다면? ( Hint )
hint 속성을 사용하자.
android:text="자연수를 입력해주세요" 대신
android:hint="자연수를 입력해주세요" 를 사용하자.
hint 의 문자 색을 변경하고 싶다면
textColorHint 를 설정해주자.
android:textColorHint="@color/black"
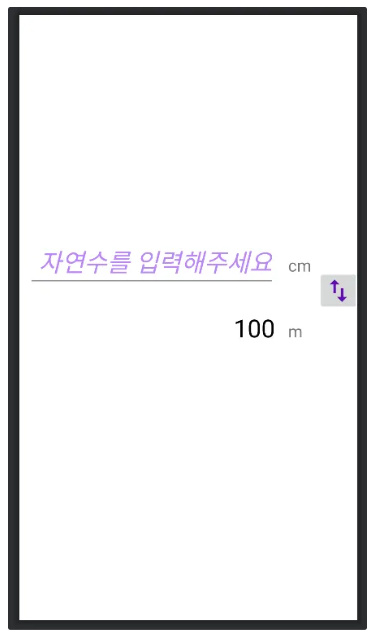
2) 결과를 출력하는 TextView
입력받은 자연수의 단위를 변환한 결과를 출력하는 TextView 를 만들어보자.
2-1) constraint

1번 에서 만든 EditText 와 TextView 가 함께 움직이게 하고 싶다면
TextView의 왼쪽 constraint를, EditText 의 왼쪽 끝에,
TextView의 오른쪽 constraint를, EditText 의 오른쪽 끝으로 지정한다.
app:layout_constraintEnd_toEndOf="@id/inputEditText"
app:layout_constraintStart_toStartOf="@+id/inputEditText"
2-2) margin
위아래 간격을 두기 위해 marginTop 을 설정하자.

android:layout_marginTop="30dp"
2-3) width = 0 ( 종속조건 )
TextView 의 width 를 0dp 로 설정하면
상위뷰인 EditText와 똑같은 width 를 가진 뷰가 된다.
android:layout_width="0dp"
이러한 종속조건을 통해서 길이값을 지정할 수 있다.
2-4) gravity
EditText 와 TextView 의 gravity 를 각각 end 로 설정하자.
그러면 오른쪽 정렬이 된다.
android:gravity="end"

2-5) baseline
bottom 을 constraint 로 지정하는 방법도 있지만
app:layout_constraintBottom_toBottomOf="@id/inputEditText"

baseline 을 constraint 로 지정하는 방법도 있다.
app:layout_constraintBaseline_toBaselineOf="@id/outputTextView"

3) ImageButton
AndroidStudio 의 File > New > Vector Asset
clip icon > swap vert 검색
벡터 에셋을 만들면 아래와 같이
res > drawable 에 파일이 생성됨을 확인할 수 있다.

ImageButton 에서 벡터 에셋을 사용하고자할 때
src (source) 를 사용한다.
android:src="@drawable/ic_baseline_swap_vert_24"
4) 전체코드
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 값 입력받는 EditText -->
<EditText
android:id="@+id/inputEditText"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:hint="자연수를 입력해주세요"
android:textColorHint="@color/purple_200"
android:textSize="30sp"
android:textColor="@color/purple_500"
android:textStyle="italic"
android:gravity="end"
android:inputType="number"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.4"
app:layout_constraintHorizontal_bias="0.1"
/>
<!-- 입력받은 값을 처리하여 화면에 보여주는 TextView -->
<!-- inputEditText 오른쪽의 단위 표시할 TextView -->
<TextView
android:id="@+id/outputTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:gravity="end"
android:text="100"
android:textColor="@color/black"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="@+id/inputEditText"
app:layout_constraintStart_toStartOf="@+id/inputEditText"
app:layout_constraintTop_toBottomOf="@id/inputEditText" />
<TextView
android:id="@+id/inputUnitTextView"
android:text="cm"
android:textSize="20sp"
android:layout_marginStart="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/inputEditText"
app:layout_constraintTop_toTopOf="@id/inputEditText"
app:layout_constraintBaseline_toBaselineOf="@id/inputEditText"
/>
<!-- outputTextView 오른쪽의 단위 표시할 TextView -->
<TextView
android:id="@+id/outputUnitTextView"
android:text="m"
app:layout_constraintStart_toEndOf="@id/outputTextView"
app:layout_constraintBaseline_toBaselineOf="@id/outputTextView"
android:textSize="20sp"
android:layout_marginStart="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="8dp"
android:src="@drawable/ic_baseline_swap_vert_24"
app:layout_constraintBottom_toBottomOf="@id/outputTextView"
app:layout_constraintStart_toEndOf="@id/inputUnitTextView"
app:layout_constraintTop_toTopOf="@id/inputEditText" />
</androidx.constraintlayout.widget.ConstraintLayout>
'안드로이드 앱(Kotlin|Java) > [2025~] 안드로이드 앱' 카테고리의 다른 글
| Part1_Ch03_05 단위변환 기능 구현 (0) | 2025.04.09 |
|---|---|
| Part1_Ch03_04 UI 요소 가져오기 (0) | 2025.04.09 |
| Part1_Ch03_02 길이변환 UI 그리기 (1) (2) | 2025.02.04 |
| Part1_Ch03_01 개요 및 학습목표 (0) | 2025.02.04 |
| Part1_Ch02_07 복습 및 한 걸음 더 (0) | 2025.02.04 |